Crie uma estante 3d no photoshop
26/09/2010 11:35
Crie uma estante 3d no photoshop

O photoshop é minha ferramenta número um quando se trata de criação. É fantástico o que ele, com um pouco de inspiração, pode fazer. Recentemente, criei uma estante 3d, tipo essas do aplicativo ibooks, para incluir em um projeto. O resultado você confere abaixo, no tutorial que montei para você.
Faça o download da textura.
1ª passo - Criando o fundo
Crie um novo documento do tamanho que bem entender. Selecione a ferramenta Paint Bucket Tool, defina a cor para #cacaca e preencha o fundo.
Acesse o menu Filter / Noise / Add Noise e defina o Amount para 2, Distribution deixe como uniform e desmarque Moochromatic, caso esteja marcado.

Temos um fundo levemente texturizado. Ele é muito bom para criar fundos de websites, twitters e outros. Experimente.
2º passo - Criando a estante
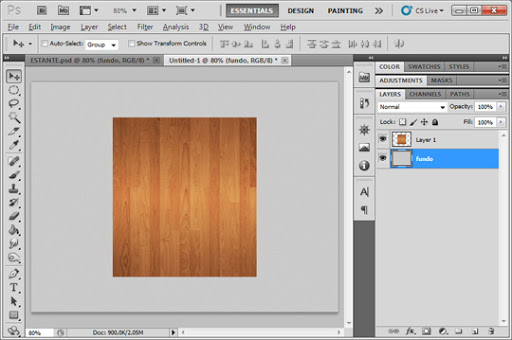
Importe a textura que disponibilizei no começo do tutorial para dentro do nosso documento.

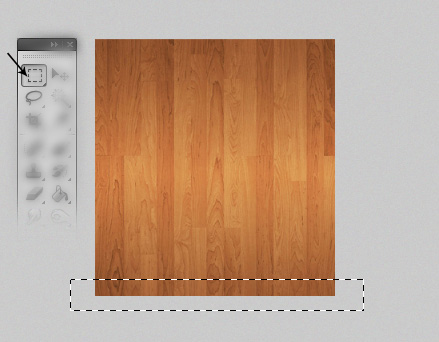
Selecione a ferramenta Rectangular Marquee Tool e faça uma pequena seleção na borda da textura.

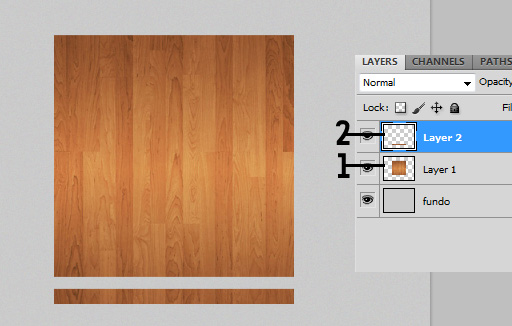
Dê um control + x para recortar, e em seguida um control + v para colar. A imagem recortada ficará em uma nova camada.

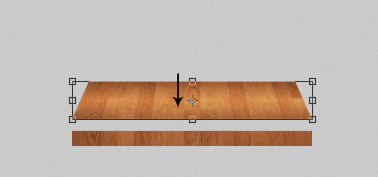
Selecione a camada da textura maior. Acesse o menu Edit / Transform / Perpective e traga o ponteiro para o lado direito. Repare que ambos os lados ficarão iguais.

Confirme a mudança e, logo em seguida, dê um control + T para redimensionar a imagem. Traga o ponteiro para baixo, fazendo com que a imagem diminua.

Junte uma imagem em cima da outra e perceba que já temos um efeito bacana.

Selecione a ferramenta Line Tool, e faça uma linha na cor branca do comprimento da textura com o efeito. Posicione a linha entre as duas texturas, como mostra abaixo.

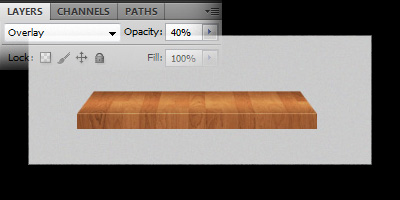
Mude a iluminação da camada para Overlay, e deixe a Opacity em 40%.

3º passo - Aplicando sombras
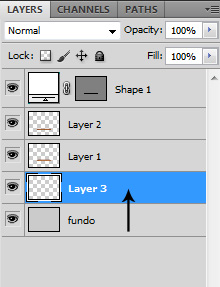
Crie uma nova camada e a posicione abaixo das camadas anteriores.

Selecione a ferramenta Eliptical Marquee Tool, defina o Feather em 5px e crie um círculo oval abaixo da estante.

Selecione a ferramenta Brush Tool e escolha um pincel suave de tamanho médio. Ajuste o Flow para 50% e passe, apenas uma vez, o pincel dentro da marcação oval que criamos.

Dê um control + D para desfazer o círculo, e posicione a sombra até que fique bem colocada abaixo da estante. Abaixe a opacidade da camada para 60%.

Pronto! Agora salve seu documento e estude todas as técnicas e ferramentas empregadas neste tutorial.
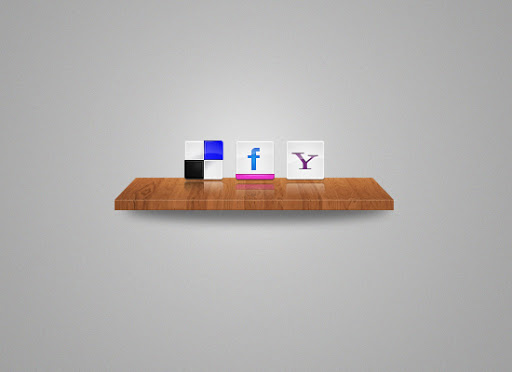
Resultado final

Experimente alterativas. Use novas texturas. Diminua ou aumente o tamanho da estante. Sua imaginação é o limite.
Veja um outros dois exemplo que criei com essa técnica.


—————



